Automating Sketch: A Quick Guide For Designers & Developers
Oct 2nd, 2017 - Written by Andree Huk
I wrote a piece which mainly talked about automating image export on our blog a little while ago. In this post here I would like to go into more detail.
Why should I automate Sketch
The simple answer is: to save time. Automation is like working on steroids. In fact, tasks or a collection thereof can get done in the blink of an eye. Of course, not everything can get automated but simple and mundane tasks certainly can. And since one can automate, why not automate!?

How does it work conceptually
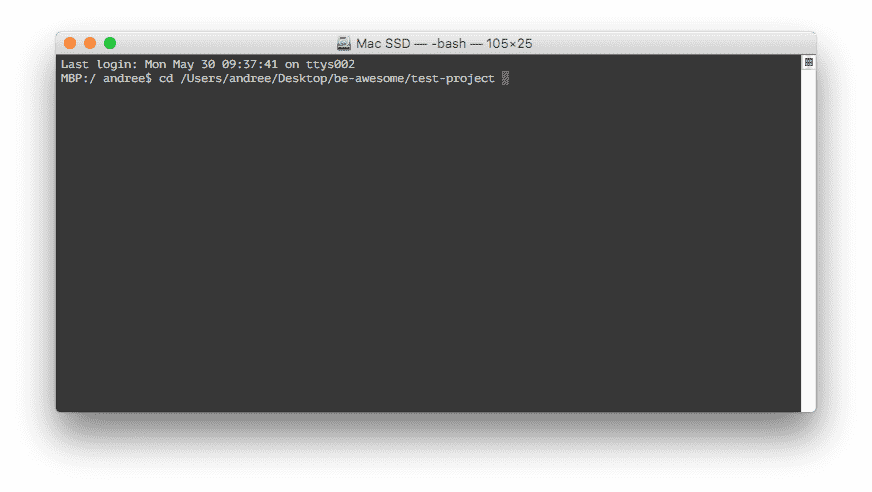
The makers of Sketch provide a command-line tool called Sketchtool to be used in terminal. Every Mac comes with Terminal out of the box. Sketchtool is not installed automatically when you install Sketch. Please refer to the section How to install the Sketch command line tool Sketchtool my prior post. Once installed, you have to open terminal first. Then just type sketchtool behind the $. You will see the help information.
Now, when executing a command, the tool "looks into" the file that was referenced and extracts the required information. Depending on the command Sketchtool either extracts plain text data, pixel-based- or vector files. You can also direct the output to a file or different folder.
Let's tackle some use cases to inspire you to automate some of your own.
Use cases
A. I do not have a working version of Sketch anymore
Scenario: your team mate did do all work in Sketch. Now, that you want to get some data out of the files, you have a problem. You do not have a valid version yourself anymore. You do not want to install a version. You colleague does not work with you anymore. By using Sketchtool you can export visuals for any file without having the Sketch app.
B. I would like to export >50 images frequently
Scenario: Your team works across a handful of Sketch files and would want to update the visuals of screens every other day. Doing this manually by opening up various Sketch repeatedly is a waste of time. This can be automated.
C. I want to visualise the entire flow of the application on the whiteboard
Scenario: Imagine that you have 50-100 screens in a file. You want to put all screens on a whiteboard, printed out. Furthermore, the screens are connected visually with arrows and verbal details. Sketchtool allows you to export pages (the canvas with all screens). Furthermore, you can export the pages in section/parts that you can print.
D. I want to export images in different (jpg) compression
Yup, that is an interesting case as well. I have would loved to dig into the compression feature of sketchtool, however, it just did not work testing various commands.
How it work hands-on


What you need
- Open terminal
- A .sketch file with more than 4-5 artboards within that project folder
Sketchtool lets you export artboards, layers, pages or slices with the following command (executed in terminal, you have to move to the folder where your .sketch file is placed, see this post for a how-to).
Note: Whenever you see a $in this article, it basically implies that whatever follows is a command to be typed in terminal. Pro Tip: In terminal, hitting cursor-up will show the previous command.
Getting our hands dirty
Disclaimer: The below is not rocket science. If you are a designer without experience with Terminal, you can do it.
The following command exports all artboards to the local folder (next to the .sketch file).
$ sketchtool export artboards mySketchFile.sketch
With the advent of the iPhoneX, you likely want to export assets or visuals in 3x. Just run:
$ sketchtool export artboards mySketchFile.sketch --scales=2x
You can try any number like 3x, 4x or 10x. If you want to export all artboards of e.g. 3 different Sketch files, run the following command. It will also export each visual into a separate subfolder:
$ sketchtool export artboards mySketchFile-1.sketch --output=mySketchFile-1
$ sketchtool export artboards mySketchFile-2.sketch --output=mySketchFile-2
$ sketchtool export artboards mySketchFile-3.sketch --output=mySketchFile-3
If you want to export all visuals in JPG and PNG format, run:
$ sketchtool export artboards mySketchFile.sketch --format='jpg, png'
If you want to export all pages, run:
$ sketchtool export pages mySketchFile.sketch
Spolier: If you want to export only a few pages, you have to get the page ID out of the .sketch file first (not great – I know – but it is doable).
$ sketchtool list pages mySketchFile.sketch
This will show the page information of mySketchFile.sketch like this in terminal:
{
"pages" : [
{
"name" : "Page 1",
"id" : "730AC237-A2DA-4599-AC7A-8FA5A6FFCAB1",
"bounds" : "-65.000000,-3713.000000,15440.000000,8253.000000"
},
{
"name" : "Symbols",
"id" : "07FB7092-487D-4F51-8357-BCBE784AA202",
"bounds" : "-1253.000000,-531.000000,5894.000000,799.000000"
}
]
}
2nd disclaimer: The above/below are not rocket science. If you are a designer without experience with Terminal, you can do it.
Now, copy and paste the id into the command like this (I used the first id from above). The good thing is that it will also work if the page is renamed in Sketch because we are using the id.
$ sketchtool list pages mySketchFile.sketch --item=730AC237-A2DA-4599-AC7A-8FA5A6FFCAB1
This also works for artboards. The only issue is getting the IDs. To get these you have to list all artboards with this commend. Run
$ sketchtool list artboards mySketchFile.sketch
If the Sketch file has many artboards you get a long list printed on your screen. In order to be able to search for the real artboard name, it is better to write what you see on screen into a file, artboards.txt, like so:
$ sketchtool list pages mySketchFile-3.sketch > artboards.txt
The > symbol will write all information that would be listed on your screen into the file artboards.txt. Now open the .txt file and do a quick search for the artboard name that you would see in Sketch. Then run:
$ sketchtool list pages mySketchFile.sketch --item=id
Make sure to replace the id with the actual id from the .txt file similar to 730AC237-A2DA-4599-AC7A-8FA5A6FFCAB1, not the artboard name that you see if you would open Sketch.
If you want to get the IDs for all artboards on pages or the symbol page? Run: $ sketchtool metadata outreach.sketch
The last bit is a little cumbersome but I wanted to inspire you somewhat to come up with your own automations. Feel free to hit me up for questions any time at @andreehuk
Last note: When executing $ sketchtool you will see many options that can be executed. I was not able to either use some of them or did not see any real value for others. Feel free to test-drive them yourself.
Automation on steroids
Any command that you have tried from above can also be executed automatically or in a certain sequence of commands. Enter batch file or scripts.
At the end of this article, you can download a couple of scripts that automate commands. You can modify the scripts to your liking and wishes.
Want to come up with a new digital product, expand your existing business, stay competitive? What's your next step?
Get in touch with Andree Huk
at +49 30 5557 7174 or [email protected].