Product and Usability Challenges of Decentralized Services - Part I
Dec 1st, 2018 - Written by Andree Huk
Update #1: Read the 2nd part here.
Update #2: Don Tapscott (author of the book "The Blockchain Revolution") created an INSEAD course on Coursera ↗ (Check it out). He actually recommends this post in his Recommended Reading section. Woooot! Thanks, Don.
It’s probably not hot news that the user experience across blockchain-based services and applications is not great, yet.
Part of the reason for this malaise is such that entrepreneurs in the space still mainly build for nerds and themselves. This fact in turn is due to the current technical fundamentals that make it very hard to actually design and build on-par experiences (compared to conventional, centralized services) for the mainstream.
In this post I like to explore the fundamental reasons for the above and the implications for the user experience. This is part one of a two-part article.
• • •
In a recent blockchain keynote speech at the FinForward 2018 conference in Hamburg I showed where the blockchain industry stands in terms of mass market adoption. Most importantly though, I explored some technical challenges in regard to a users’ experience with crypto related web- and blockchain services. My intention was to make clear what the state of user experience and usability is across decentralized web services or applications.
To put this in writing, let’s explore the nitty-gritty of UX challenges for blockchain or decentralized services and how to circumvent them, potentially.

The root of many UX challenges
Any company wants to acquire new users for its services. Most often, the very first encounter a new user has with a service is its sign-up flow or process. For an existing user that would, of course, be the login screen.
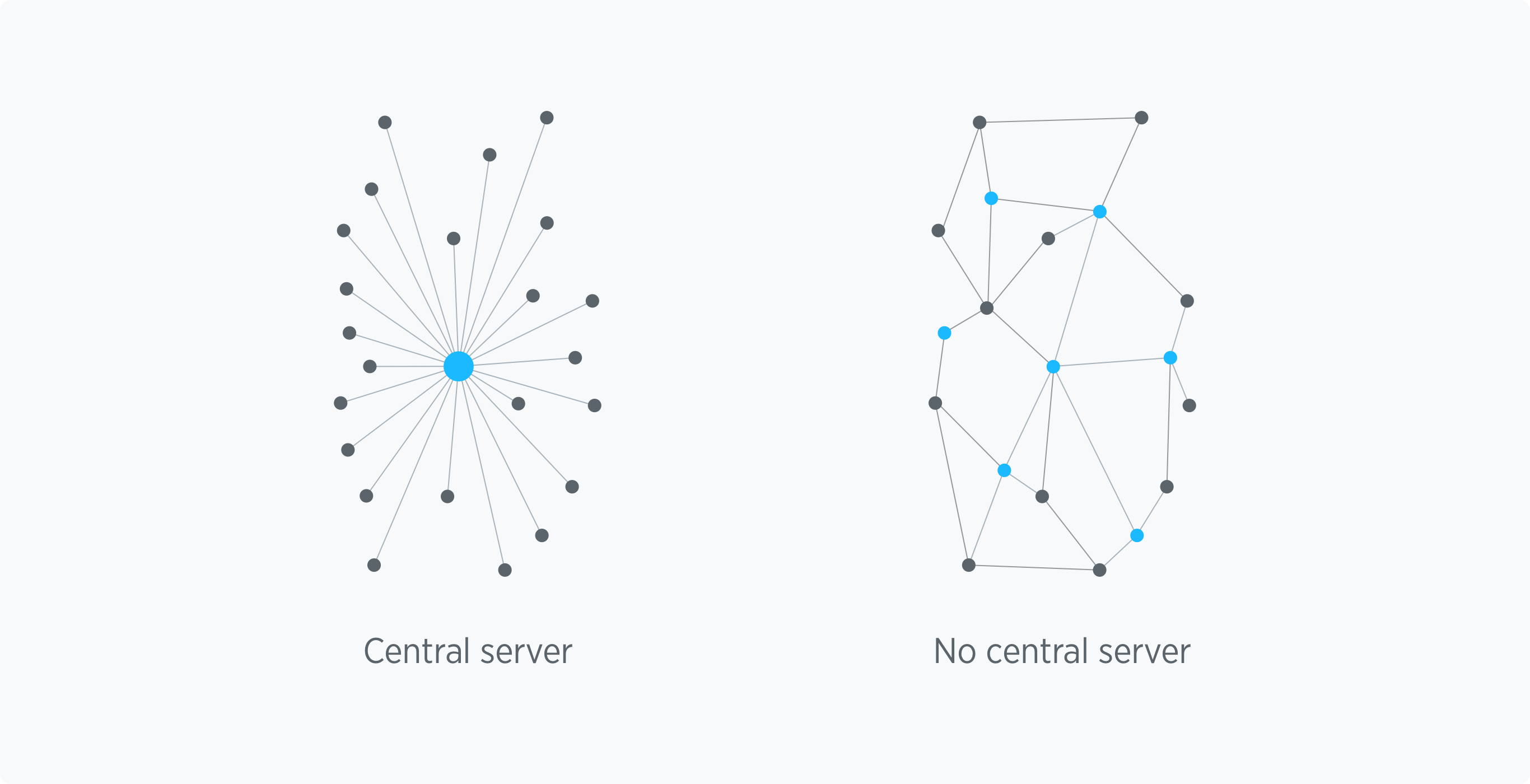
Conventional online services like Paypal or Airbnb use a central server that stores all user credentials. Furthermore, because your username, email address and password (usually in a non-plain text form) are stored, if you return to the service and have troubles logging in, you can at all times request to reset your password (or even the username). The central server will send off an email to your email address, you click a button and enter a new password.
The creators of decentralised applications take a visionary approach in building their services on the other hand. Such services would not be decentralised if they would rely on a central server. Part of this vision entails a decentralized architecture, ie. that architecture does not contain a central server which stores user credentials (for example).

The most immediate question you might have at this point is such that „If no central server exists, how can I reset my password (if I happen to have forgotten it)?“
Well, you cannot.
You cannot because typically no data is stored on a central server. Now you may also wonder that „If no data is stored, how can I login?”
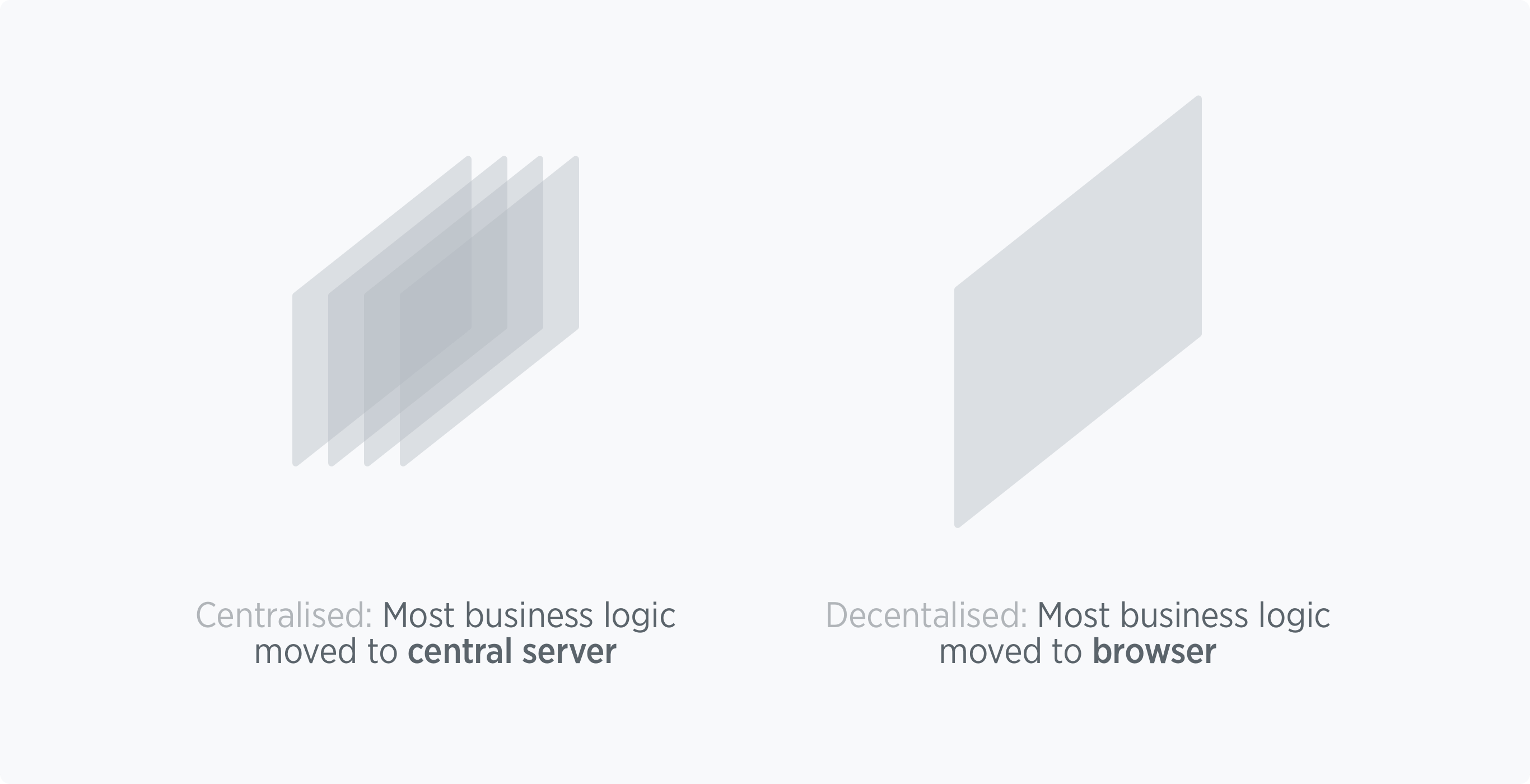
Well, you actually do not log in but, in fact, the browser only verifies your credentials against a cryptographic algorithm, solely on the frontend.
What do I mean? Technically speaking at the time of a registration or login, there is no communication with a server or backend. The application that the browser loads, uses the information you enter, i.e. a passphrase, seed or some kind of username and password combination, to generate a blockchain address.
At registration or login, there is no communication with a server or backend.
The reason I write „generate“ here is that the browser does not check against any server (as elaborated above) whether any credentials match any stored ones, nor whether any address does already exist. The application in your browser therefore does not know what happened elsewhere (as in other browser of other users) in the meantime. So it takes the credentials provided and runs its algorithm. As a side note, unless a transaction happens, a blockchain network is not „aware“ of the existence of other addresses (e.g. accounts).

With conventional architecture, the backend surely knows that a new account was registered, with a lot of data "attached". It knows where the user (roughly) comes from, what browser is used, what the credentials are (albeit in encrypted form, of course).
That by itself is in stark contrast to decentralised services.
“Skipper, we see massive UX challenges ahead of us”
You may have noticed what the above leads us into. Let’s get to the nitty-gritty in terms of UX in general and usability in particular.
When I speak about web applications across the blockchain landscape, I purposely exclude exchange platforms like Kraken, Bitfinex or similar. These exchanges are conventional, centralized web services (which store your account credentials for example). Examples of decentralized services would be Chronobank, Waves Platform or BitBay’s web wallet.
Across the blockchain space, designers and developers have come up with different registration methods for their web applications.
This is one of the reasons why about 30% of all bitcoin in existence cannot be accessed anymore.
BitBay’s web wallet uses a combination of email address and password to generate the wallet address. Without researching the technical implementation of the wallet service, would you know that it runs in your browser only (no server involved)? As I elaborated above, if you happen to forget your password your funds would be lost. You cannot reset the account in any way. This is one of the reasons why about 30% of all bitcoin in existence cannot be accessed anymore (that’s about 5,213,673 coins out of 17,378,912 at the moment).

Interestingly, it does not matter whether you type the credentials correctly or incorrectly. In any event, the web wallet will open up and generate an account. Imagine that you had entered one character of either email address or password incorrectly. You won’t actually notice it, unless you expect to see funds in your account (with correct credentials). If you mistyped a character, you will see an account without any funds or coins.
Guess what that does to a users’ emotional state.
Now you can see why the BitBay web wallet has duplicated email address and password fields. The user must not incorrectly enter her credentials. The duplicated fields force the user to double check the data she enters.
There are two potential issues that I assume might occur.
Potential usability issues
Firstly, even though the duplicated fields shall be filled out the user could still click/tab to hide the fields and proceed to enter email and password only once. A typical user may want to make her login experience simpler without reflecting how the service works technically. In fact, they should care less. The interface must cater to such potentialities.
Sure, the designer or developer can now say „We told them clearly“ but will this perspective prove helpful or would it build trust in the product or team? Probably not.
The big red warning message is very obvious. Will it elicit the right behavior though? Mostly likely but it is not 100% assured. This leaves a fraction of users vulnerable to potentially losing their entire funds or coins. Sure, the designer or developer can now say „We told them clearly“ but will this perspective prove helpful or would it build trust in the product or team? Probably not. As entrepreneurs still build their services for the early adaptors, it may not be a big issue after all. These people are aware of what they gets their hands on.
Secondly, although a user must enter an email address it does not matter whether the email address does actually exist. The warning message does somewhat imply this but it isn’t every obvious. In fact, the user can enter any random combination of characters as long as it is an email address, e.g.
[email protected] also works, of course.
What will the typical user do? She will enter her personal email address and the password she frequently uses. Even the nerds may enter an email address that exists. The Linkedin breach in 2012 has shown what kind of passwords many people use. Would they use such simple, easily guessable passwords with a financial site or application? Perhaps not. But can we be 100% sure to expect a very secure password in financial services?
Hard to tell.
The main point to take away here is that, it does make sense to use conventions as much as possible. Though, a serious problem arises, if the inner workings are different to what the conventions imply, indicate or communicate. These implications matter a whole lot in terms of context, usability and ultimately a pleasant experience (not losing funds included).
The product and UX team @blended.io is convinced that the current technical foundation makes it hard and very challenging to design (across platforms) services on top of decentralized technologies that are on par – from a UX perspective – with conventional, centralized services.
For now, this is huge impediment for mainstream adoption going forward.
In the next article, we will explore an alternative to the email and password combination and explore the (dis)advantages in comparison.
Want to come up with a new digital product, expand your existing business, stay competitive? What's your next step?
Get in touch with Andree Huk
at +49 30 5557 7174 or [email protected].