Why Visual Designers Are Now Frontend Developers
Aug 16th, 2017 - Written by Andree Huk
A better title might actually be "Design Developers" but let's find out (and comment below).
A frontend developer might now think "Oh my god, there is so much more to frontend development than plain visuals". Please bear with me here while we get into the very details.
On the flip side, there is nothing to worry about for visual designers either. You won't be asked to tackle code for the frontend, i.e. JavaScript, neither build tools like Gulp or Grunt. You can safely stay within you beloved tool (mostly Sketch in regard to the topic at hand) to design great components, visuals hierarchies and thought-through details.
"Development" as in becoming more advanced
I use the term "development" here in its literal meaning: "the process in which someone or something grows or changes and becomes more advanced" (see the full explanation at Cambridge Dictionary). For the title I could have chosen to use the term "Designers" and not "Developers". Though, the term would hardly describe the upcoming fundamental changes in the software design space. It would also reduce the designers' role to some frontend, visual and potentially static task. As we all know, visual design is not just "aesthetics" nor is frontend development typing "some descriptive code".
From visual design to design development
In the today's market, there are visual designers and frontend developers besides a myriad of other roles. A small fraction of those with technical frontend skills also posses a good eye. This skill set is rare, a great addition to any team and therefore in popular demand. I think that this part of the software design process is currently undergoing a fundamental change whereby development is pulled much closer towards design.


There are two aspects in play here:
- Design systems thinking
- The design development mindset
Let's go through each of these.
Design systems thinking
The movement away from designing static visuals to architecting and designing (visual) components has been going on for long, under the hood. Software companies and agencies that focus on actual software design and engineering (like blended.io) already do this for years (one way or the other). I write "in a way" because the design tools did not make it very easy to design in such a way, on a day-to-day basis. It was possible but included a lot of manual and repetitive design work. The bigger the projects the easier to justify such manual effort. For smaller projects, i.e. landing pages, static webpages, it is (or was) not economic to do that work for that project in question.
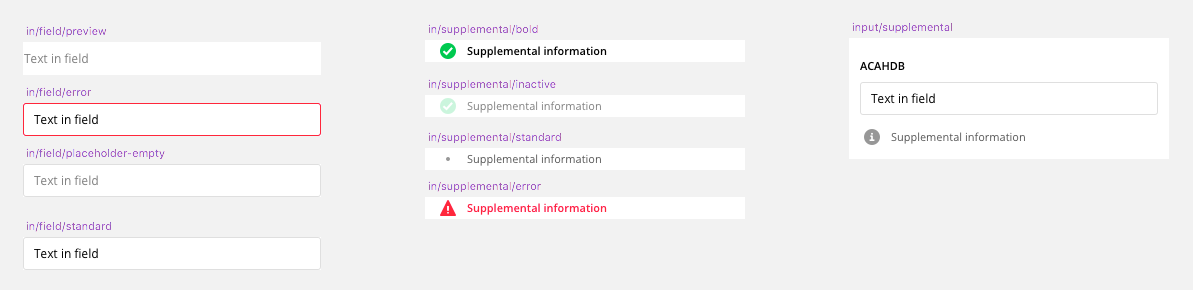
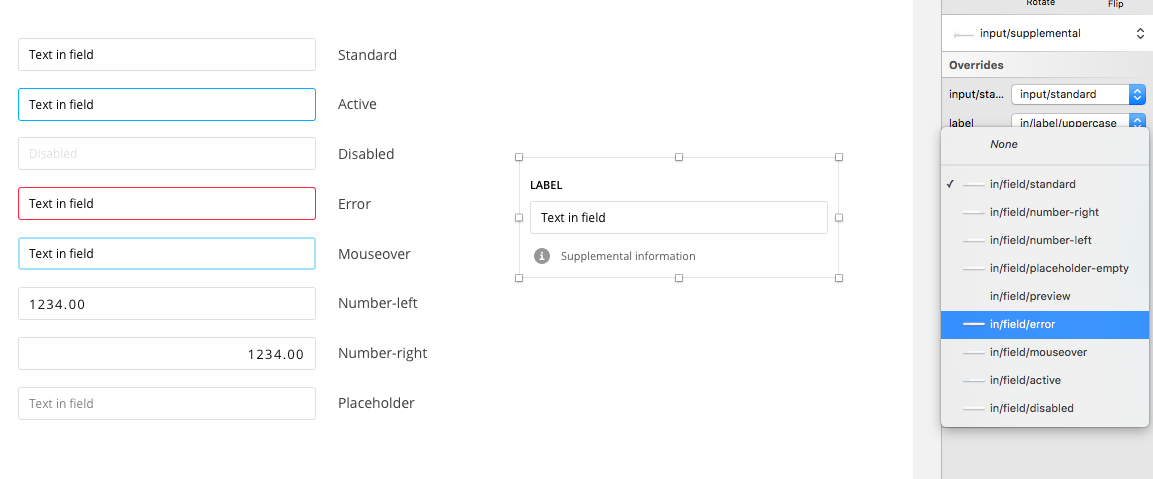
As design tools mature the same effort can much easier be to justified for lower-complex and shorter projects. Why? For example, design tools now allow to reuse UI kits and its components across various projects in such simple ways: Sketch Material brings together content and visually designed components in stunning ways. Imagine yourself doing such things in Adobe Illustrator 10 or even just 5 years ago. Another example are nested symbols with overrides in Sketch.


The design development mindset
Finding the right terminology is a tricky one here. I did not really want to use "frontend" (please excuse the title) as I feel it is too geared towards web engineering. "Design engineering" might be a too far out on the technical side, and may imply the wrong meaning.

What do I mean with design development? Interaction design flows and visual layouts for example grow from the blank canvas to a complete set of flows or visuals, they develop over time. With design development I would like to refer to a responsibility of a skilled designer - and here is the major difference - works out (almost) all upcoming use cases and potential bottlenecks or implementation issues right in the design tool (without much back and forth with the technical team). You may think "well, this has always been possible". Well yes, but only if one would sit down to mock up all potential (edge) cases as separate visual specs. You will agree that the entire process to get to the those specifications has been extremely mundane and error-prone. Furthermore, it was simply not possible to get immediate "technical" feedback within the design tool. No, the tools required to have another person either mock up an HTML dummy or have the team go into implementation.
In fact, the thinking that is being applied while designing in (the latest versions of) Sketch is very similar to the thinking that a (frontend) engineer would apply (without the considerations of code). This may be: to make the component look great on five different widths and two different physical form factors.
Sketch allows you to do just that in stunning ways. Sketch allows you to design and define elements and components without having an engineering mindset. The way you design in Sketch matches a designers mental model of how a design tool should work. Sketch does not require you to understand the code side of things (of the final implementation).
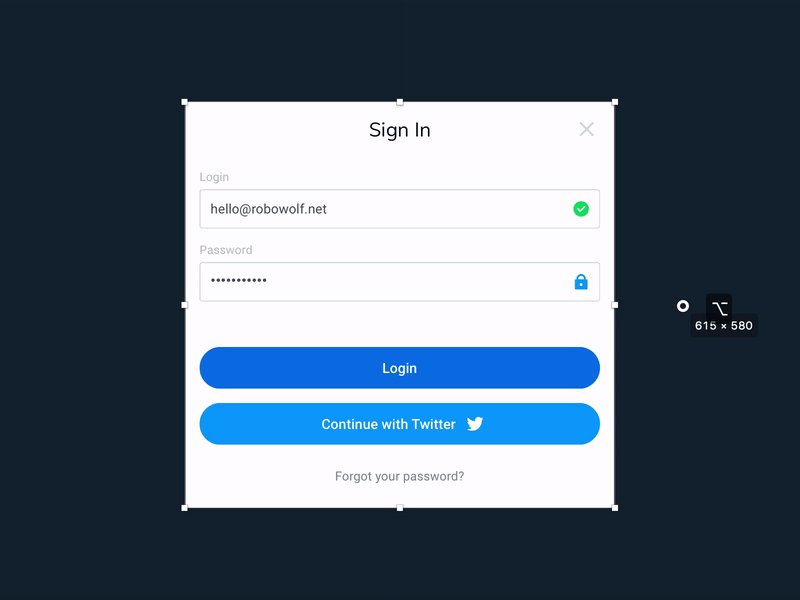
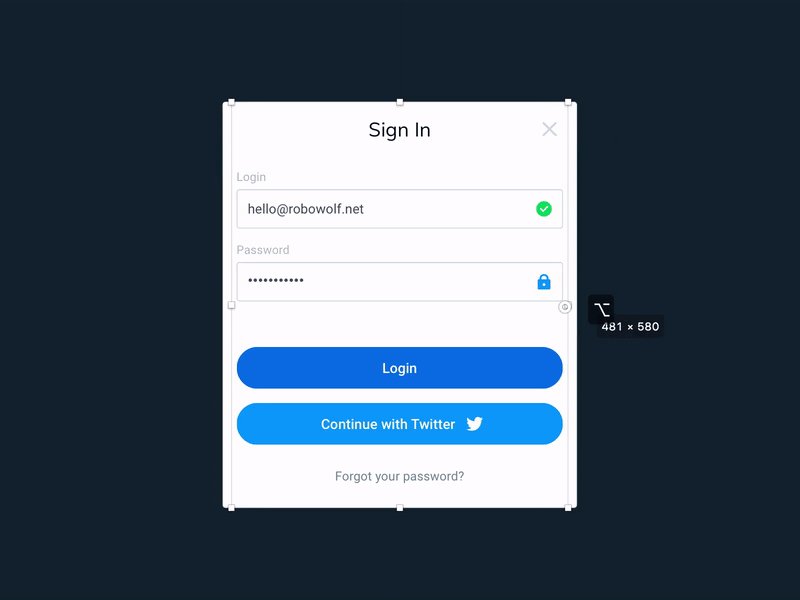
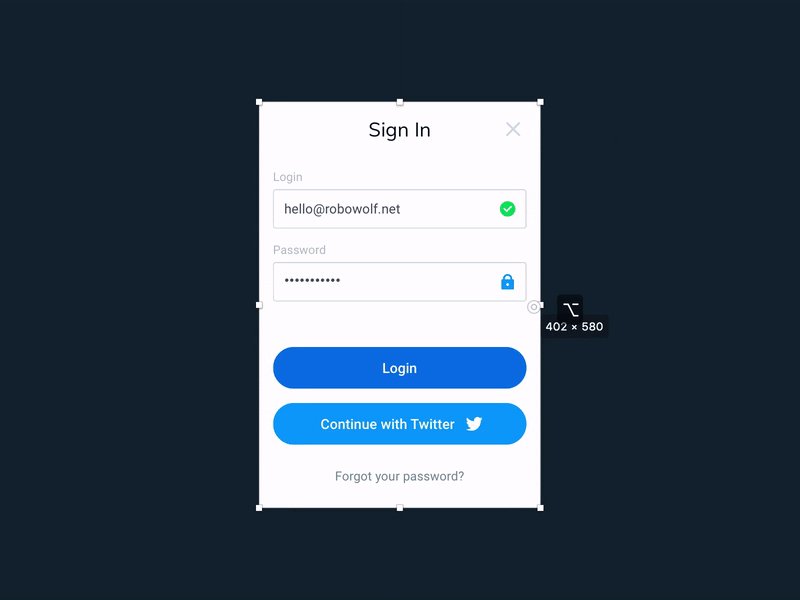
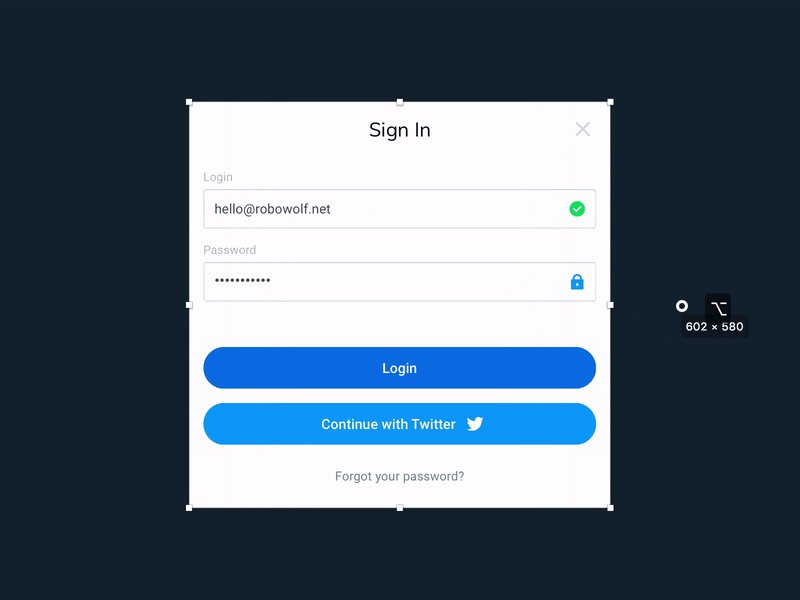
](/assets/img/blog/pinning.png)
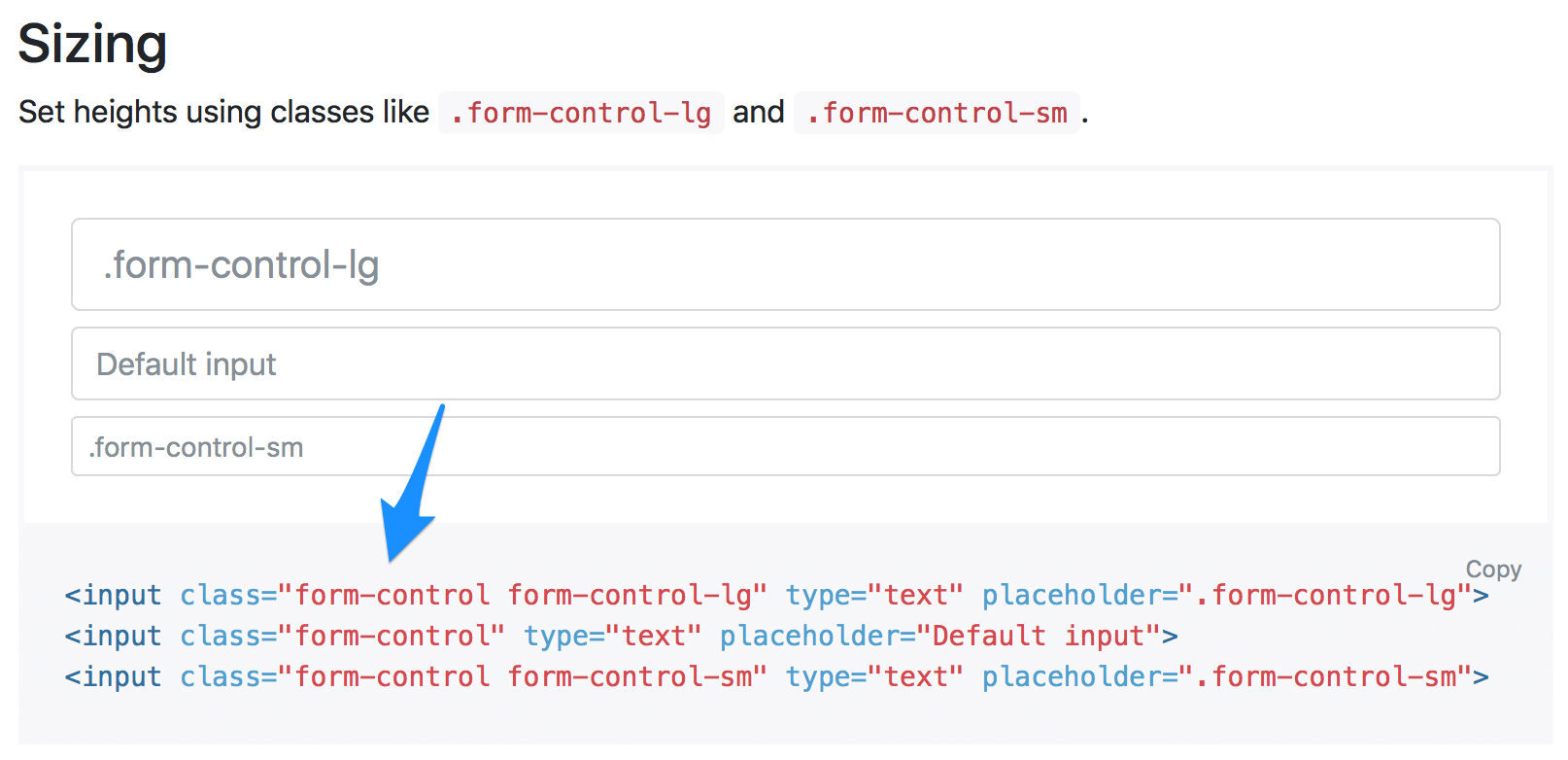
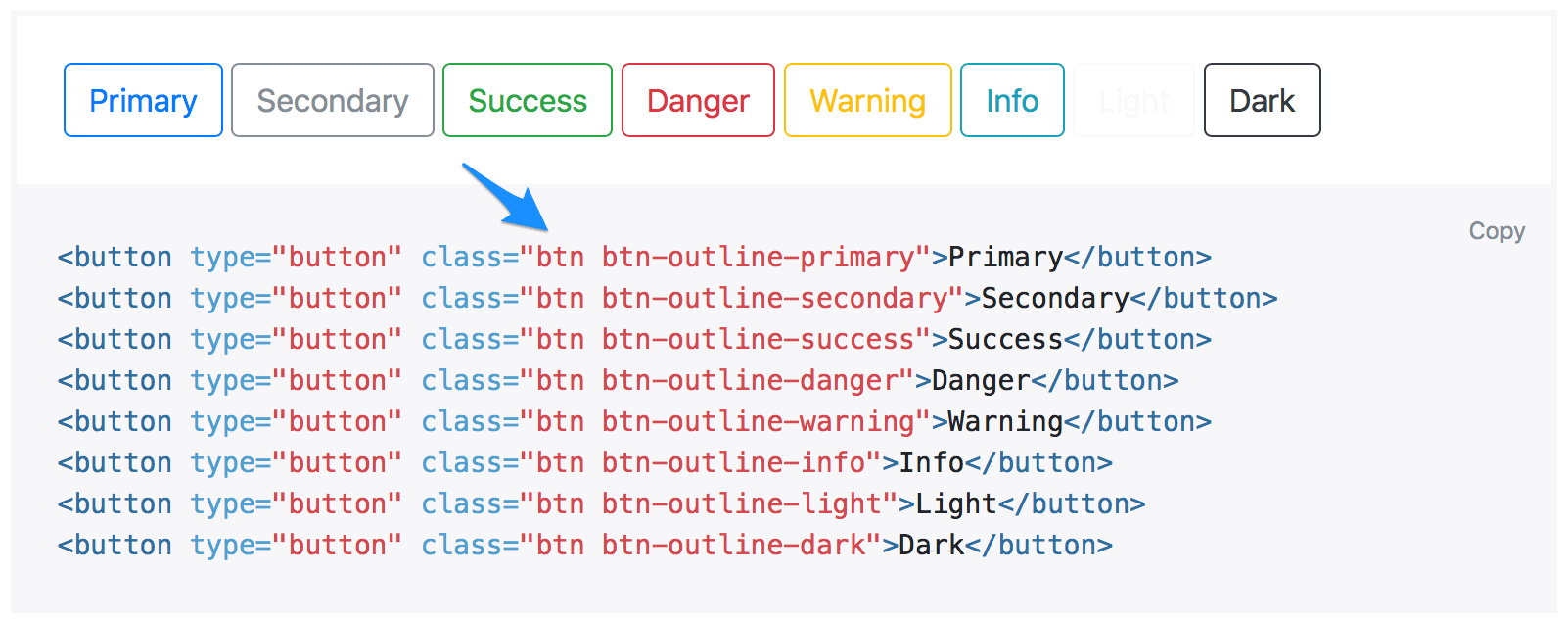
I think, though, the fact that Sketch's new ways to design and define resembles an "engineering process" (for a lack of a better description) is not clear to most people. Effectively for example, the behaviour of a components for a responsive website strongly resembles the behaviour of "real world" components in CSS. Expect more frontend engineering features to show up in different clothes in Sketch soon.
Having a design development mindset is crucial in senior roles and above. The mindset is developed either through training or experience (working with technical teams). Now, every person, will it be junior or mid-level designers are now exposed to that level of expertise. Pretty cool.
What are the implications
The fields are blurring, processes will change.
For design
- Design now can and should take full ownership of the actual interface behaviour. That implies control but also e.g. that interface bugs are the (sole) responsibility of the design team (blame cannot be pushed back to the dev team)
- Actual edge cases can now be figured on the design side to be fully spec'ed for implementation
- Ability to work out all (edge) cases within the design tool itself
- Get immediate design feedback within the design tool, technical feedback not often need (of course, it cannot be without, but that is also the fun part)
- Fewer rounds of iterations and feedback loops between design and engineering resulting in
- Design teams will be held accountable as more of the gruntwork can be done on the design side
For engineering
- Interface behaviour and edge cases must be figured and defined within the design team (potential bugs are therefore the (sole) also their responsibility)
- Shorter timeframes for feature implementation, more features can be implemented in a cycle
- More time for engineering to focus on great code and less on UI behaviour for example
- Happily hand issues back to the design team when they occur (smile:)
Bottom line: there is really nothing to fear for designers. No one will be asked to write code. You can focus on great design, stunning interactions and interface behaviour. But now the design team can and should take full ownership of holistic interface behaviour (which includes edge cases).
Want to come up with a new digital product, expand your existing business, stay competitive? What's your next step?
Get in touch with Andree Huk
at +49 30 5557 7174 or [email protected].