With Sketch 43, Design IS Code & Code IS Design
Apr 05th, 2017 - Written by Andree Huk
Sketch 43 will revolutionise software design work. The next version of Sketch will have an new file format that allows to read and write .sketch files manually or programatically. This strategic move will make designers and frontend engineers skip (the visual aspect of) frontend frameworks like Bootstrap or Zurb Foundation and go from Sketch straight to implementation.
Summary
- Sketch 43 now has an editable file format (the BIG news)
- Sketch 43 levels the playing field for a mutual understanding between designers and engineers
- Bohemian Coding creates a new design workflow and standard, the design repo (similar to the development repo)
- Teams can go straight from design into code without mundane frontend development
- Designers can benefit big time by learning Git (version control)
- Design IS Code, Code IS Design

But We Already Have Symbols, Don’t We?
Take Sketch’s symbols and element resizing feature for example. Symbols allow designer to build modules which one then can use with different text or images. The resizing feature has a similar effect. By setting a behavioural attribute for the resizing of elements, designers do not have to rebuild the same elements for different aspect ratios. Both features work very well together. They reduce the effort and time required to build and design elements in a design system. Instead of building tiny static visuals, a designer builds dynamic, modular and holistic parts.
The features described above were unlikely to be news to you. Though, the big new is that Sketch starts to introduce engineering principles into a designers’ workflow and process.
One of those principles is DRY: Don’t repeat yourself. If you have read the above paragraph carefully, you will notice the impact. More time for creative design work, less time spent on repetitive, mundane tasks. Who said engineering principles do not work for designers. Sketch paves the way for a strong mutual understanding between designers and developers.
I assume Bohemian Coding will not stop there.
The Great News: A Human-Readable Design File
Up until Sketch 42 it was only possible to extract certain images out of a Sketch file. You had to use a command line too called Sketchtool. You can generate JPGs or PNGs from on the artboards or pages in a .sketch file (without using Sketch itself).
With the next version of Sketch, Bohemian Coding makes the .sketch human-readable. You can open the file with a text editor. The file(s) comes(s) in the JSON format which engineers love for a handful of reasons. Without going into the very details, JSON is a very popular data interchange format. It is used for server/client communication.
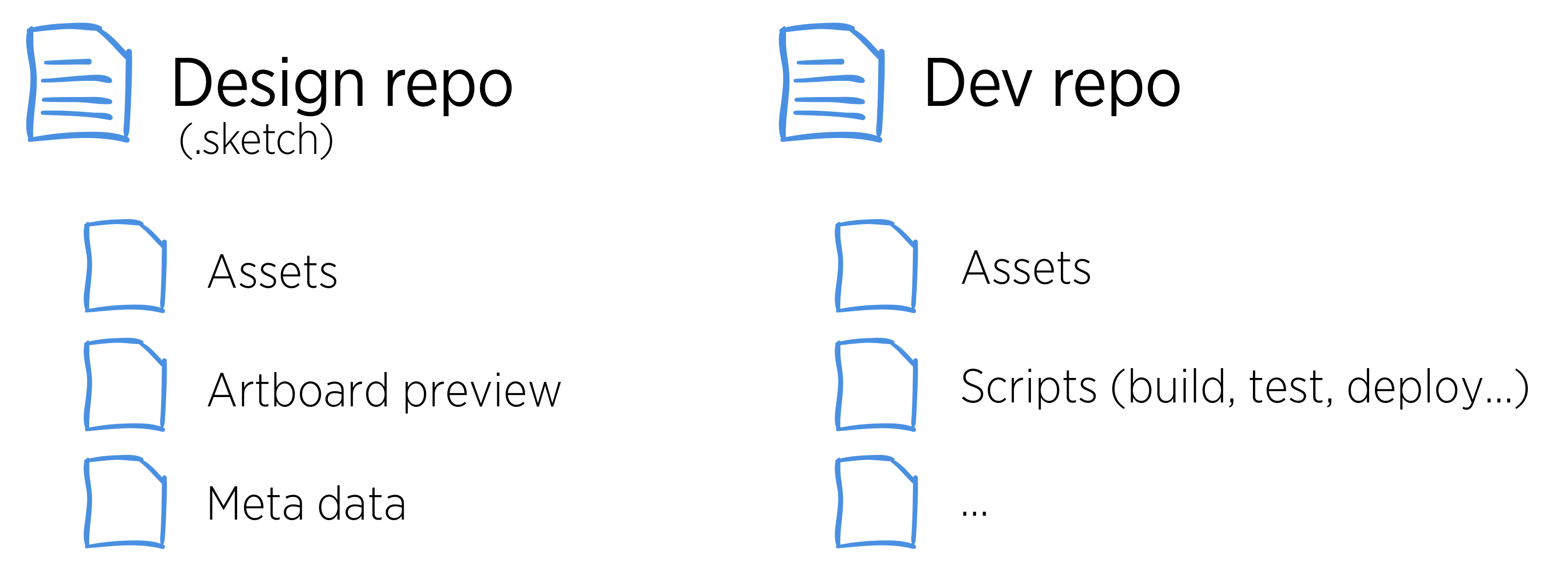
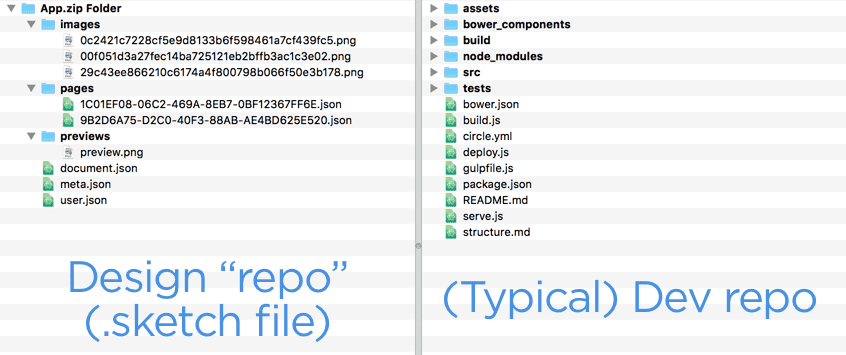
The Design Repo
The new Sketch file is a hidden ZIP. By renaming .sketch to .zip, you can unpack the file and see all internal files and folders. In fact, you can pack and rename a (Sketch) .zip to .sketch and open it again. Bohemian Coding might set a new (technical) standard for design. The new .sketch is practically a design repository. I do agree though that "repository" might be too technical a word/concept for designers but the .sketch file does act as a development repository. The only difference is that Sketch packs all data in a ZIP.

In simple terms, a development repository is the application that runs the software UI. The design source file is now up to par with a dev repository. Hence, we have a level playing field between design and engineering. As the design “repo” is now human-readable, version control systems can and will be used. This calls for a new design workflow tool similar what to what these guys are building.
Design Is Code, Code Is Design
With Sketch 43 you can now alter or create the very document that describes visual form and color from scratch, programmtically. That could be any element, modular component or an entire screen UI.
We do not have a need anymore to build templates based on visual layouts. Furthermore, we do not need to go through design definition phases before going into implementation. Forget the USP “Pixel-perfect design”.
The design IS the code, and the code IS the design.
Anything visual can now go back and forth between Sketch and UI frontend seamlessly. Designers now define the actual UI code. Developers can now make changes to the .sketch file with a simple click. Imagine the case that a designer has designed a nav bar across a handful of screens. The engineer, who knows that marketing needs a couple more buttons, can add those to all screens in your .sketch file herself.
The new .sketch format allows us designers to dedicate our creative power to building beautiful design systems. Dynamic and modular components are the fundamentals of great design systems, for example. Designers can now generate any layout composition in a matter of minutes and clicks. Translating a visual design to CSS/HTML is now a mundane task of the past. The responsibility for all-things-UI is back in the hands of designers.
Make it count.
Want to come up with a new digital product, expand your existing business, stay competitive? What's your next step?
Get in touch with Andree Huk
at +49 30 5557 7174 or [email protected].