Real Design Version Control & Collaboration For Sketch Is Finally Here
Jun 15th, 2017 - Written by Andree Huk
The day just before Sketch 43 launched, I published the article Design Is Code and Code Is Design. The article covers what the open format will mean and imply for the design profession. Since writing the article I kept thinking about the challenges that teams would face in making the open format a part of their design workflow.
What intrigued me the most was how practical the open format is right now.
Summary
- True design file versioning is finally possible with Sketch
- Going back and forth between the .sketch file and its core data can easily be automated
- In order to find the lowest common denominator, we decided to use scripts to push and pull data
- You don't need to know much about Git to apply the workflow
- The workflow is smooth if you are OK with Mac's Terminal every once in a while
Our goal
Integrate Sketch into a versioning workflow based on Git whilst making it as simply as possible for non-technical people to use it (read about the benefits here).
- Step 1: Understand the new Sketch file format
- Step 2: Use a Git platform to collaborate across Sketch files
Let's get to the details.

Step 1: Understand the new sketch file format
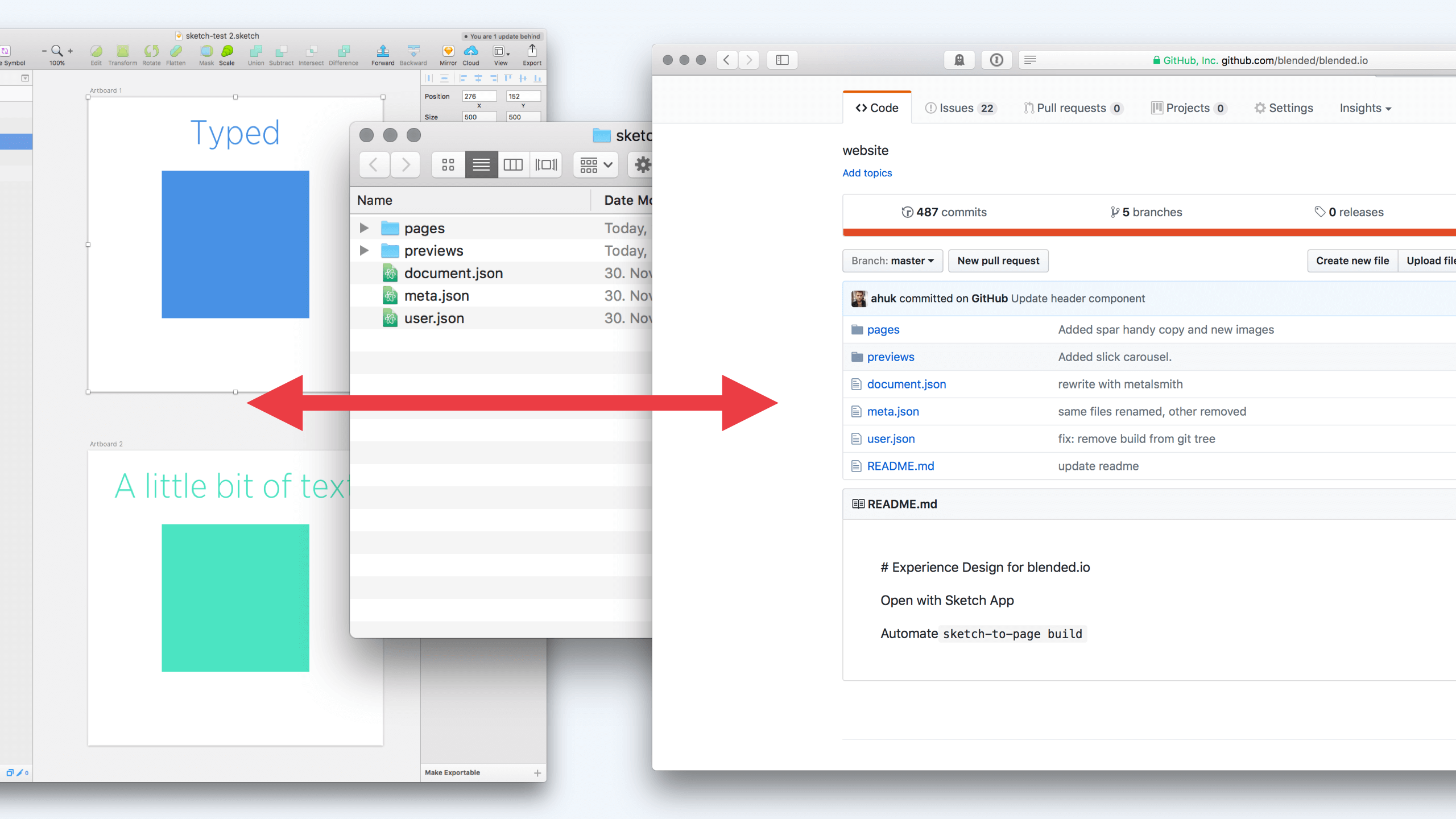
As described in the initial Design Is Code & Code Is Design article Sketch now allows to get to the data behind the visuals. What do we get: The unzipped .sketch file contains a small preview image and JSON data for all layouts (as well as some user- and document related data). The pages folder contains one single JSON file for each page. These JSON files contain the data for every single element that is designed in Sketch. Furthermore, the .sketch file contains originally sized images for all image assets.
There are a couple of things to note about extracting or creating a .sketch file
- The previews folder and preview image are not required for the .sketch to work
- For the zipped .sketch to work, one has to make sure to only zip the files itself, without its parent folder (sounds obvious, yes, I got trapped a couple of times)
Step 2: Use a git platform to collaborate with sketch
(True) collaboration via Github or Gitlab requires data to be human-readable (aka text files) instead of in a binary format. The vector data comes as JSON which is good for versioning. All binary images are also included which is not great for versioning. To be clear, versioning does also work with binary files. The difference is though that in versioned binary files, the entire file will be stored with each version. When versioning is applied with text files only the differential change will be recorded. This mechanism keeps repo sizes small and maintains speed.
Although having binaries in a repository isn't great, storing original images isn't all that bad: A "change" will be recorded in the repository first when an image is added and second when it is removed (for a max. of two records). All changes in between are simply references to the original source file and therefore the source is not stored again and again. The preview image does change constantly and, therefore, we decided to remove it.
Getting to the nitty-gritty
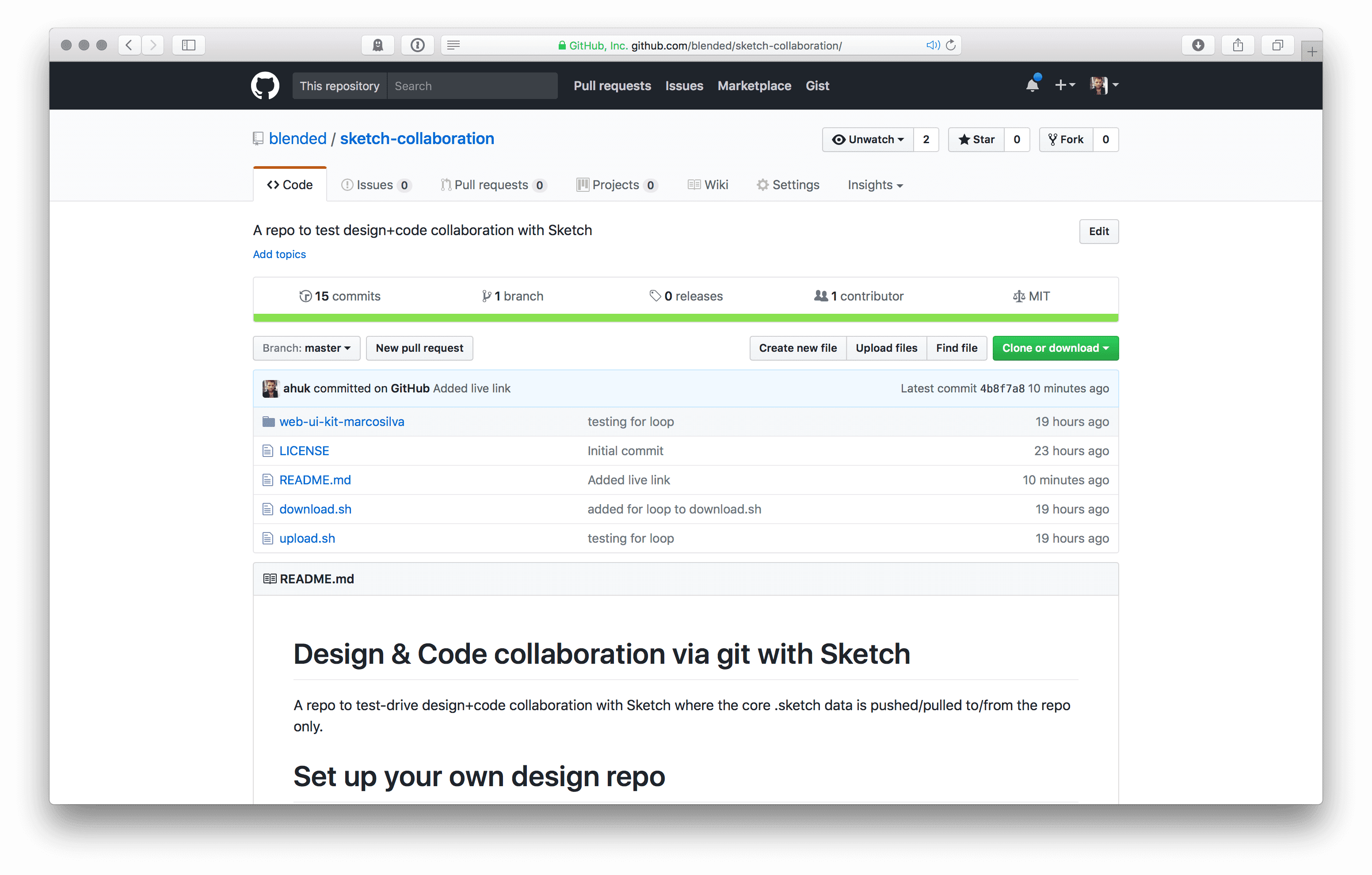
Let's use Github as the collaboration platform for our imaginary team of designers (and developers).
We have two issues to start with:
- We have to get the data out of .sketch first before we can store it on Github.
- The entire process between CMD+S in Sketch and upload to Github isn't simple (as of now). We have to automate those steps in order to kick-start or increase the adoption of a repo-based workflow for designers.
The conceptual workflow would be as follows
- A designer makes changes to the Sketch file, does CMD+S (save) and uploads the Sketch data to Github.
- Any other designer then downloads the latest state, opens the Sketch file and continues their work.
Based on the capabilities that Sketch gives us now, the actual base-bones workflow as outlined below is this:
- A designer makes changes to the Sketch file, does CMD+S (save) and executes the terminal command
$ sh upload.sh "message"(from within the repo) in order to commit and push the changes to Github. - Any other designer executes the terminal command
$ sh download.sh(from within the repo) in order to download the latest state and to continue her work.
How to share sketch files
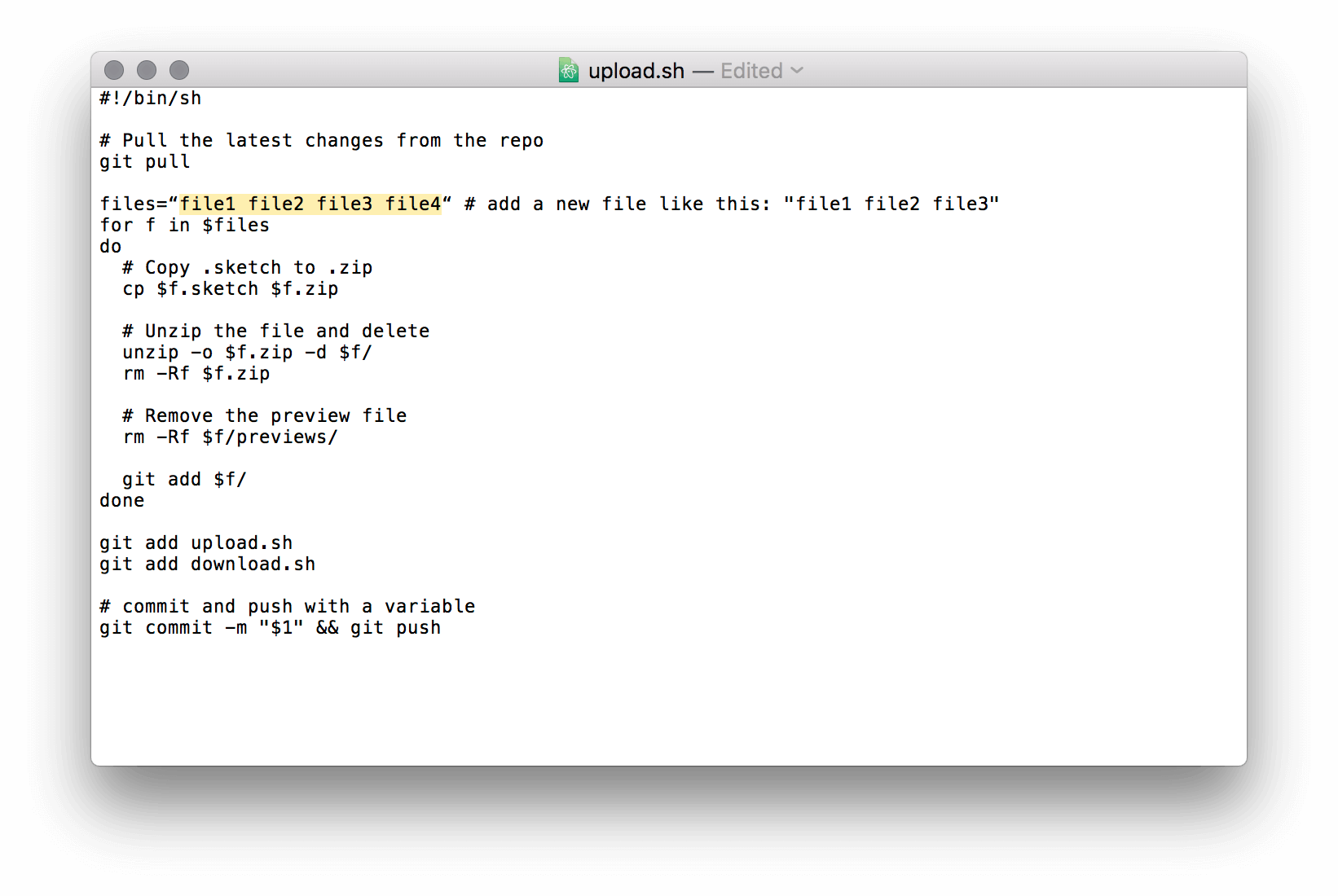
The upload script extracts the core Sketch data from the file .sketch and then uploads (commit and push) only that core data (plus the scripts on the first push). The core data is versioned on Github, hence, we do not need the original .sketch file. It would only clog the repo and reduce speed.
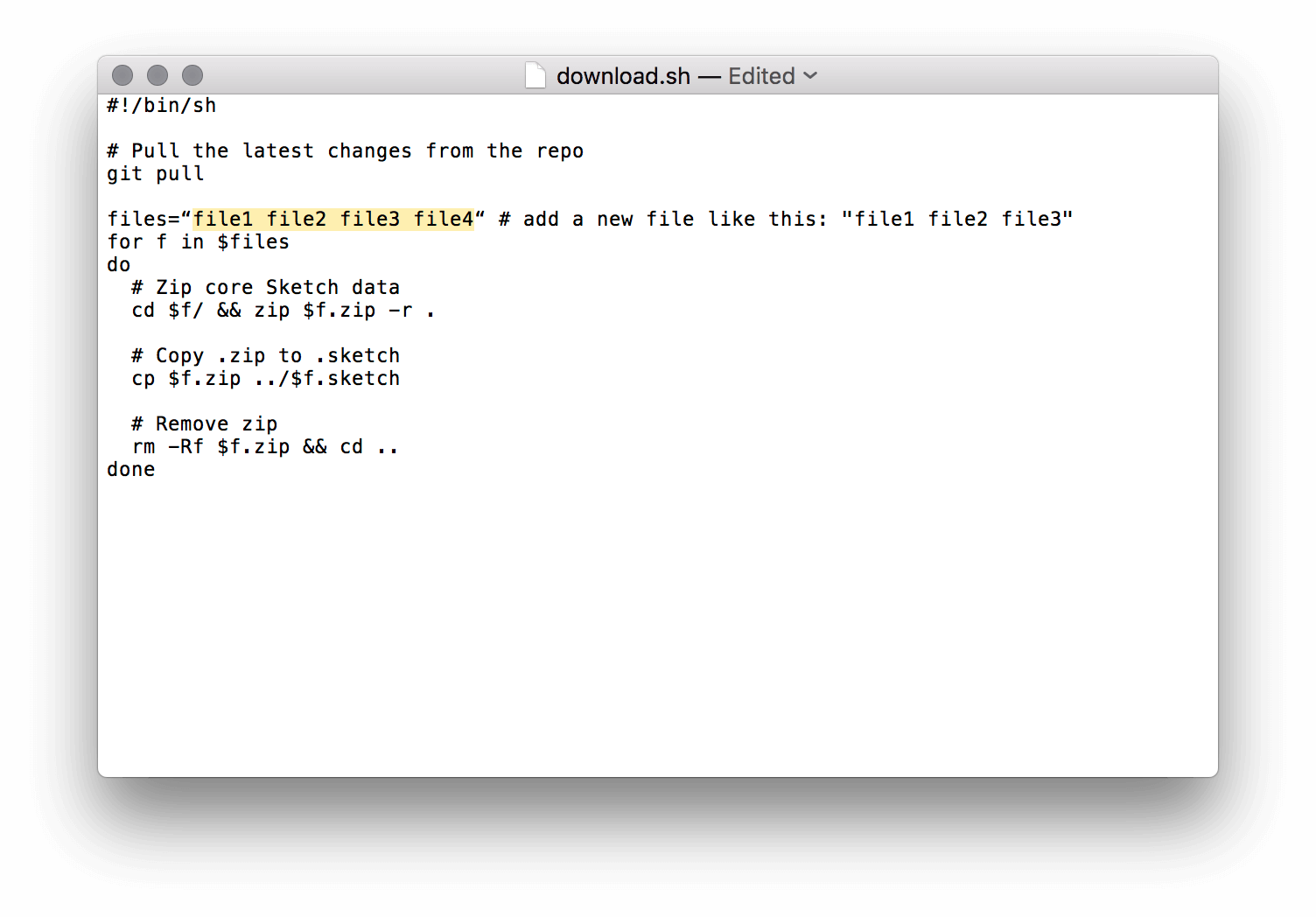
The download script pulls all new data from the repo and then creates the sketch file .sketch which you can open with Sketch.app.
You can execute the script like this:
- Open Terminal.app (CMD+Space > type "Terminal")
- In Terminal type cd and drop and drop the repo folder from Finder into the Terminal window. Now the file path will appear behind the cd with a space in between. Hit Return and you will directly be moved into the repository folder.
- Type
sh upload.sh "message"orsh download.sh. A message must be added otherwise$1will be used as the (commit) message text.

How to set up a new design repository
- Download (or clone) the repo from Github (direct download)
- Extract the repo zip and remove all .sketch files and folders, add your .sketch files
- Open the scripts
upload.shanddownload.shin TextEdit (or any other text editor) and add the filenames without the extension.sketchinto the""like sofiles="filename1 filename1". Save both scripts. - See above on how to execute the scripts


For you to test-drive the workflow, you will find the entire repo on Github.com as well as both scripts, upload.sh and download.sh.
Summary: pros and cons
Pros
- Be able to version the data that is the core of every visual you see in Sketch is great!
- A designer does not know much about Git nor Terminal to be able to use the workflow
- Collaboration platforms like Github or Gitlab are already widely spread and in common use
- Designers and developers are using the same platform (designer will learn more about Git and code workflows)
- Data can be hosted securely without the need of using a plethora of storage systems with are not made for design collaboration in the first place
- The scripts work with >1 Sketch file in the main folder
- Designer can finally get rid of naming conversions like
file1.sketch1, file2.sketch, …, file12.sketch, file12-final2.sketch
Cons
- The process is not yet simple to use, I mean, really simple
- Terminal has to be used or either a full executable that runs on click (visit the Terminal 101 at our friends @tower
- The sketch filenames have to be added manually to the scripts
- When someone downloads the latest changes from Github, the .sketch file will be overwritten. Therefore, it is advisable to close the file in Sketch prior to download
- Sketch filenames must not contain spaces as it will break the scripts
What to improve
I am aware that we could use Githooks, a NodeJS file watcher or a Sketch plugin to streamline the actual process above (I am happy to hear your feedback and suggestions). I did choose to build a script because it allows us to test-drive the lowest common denominator. A simple workflow will be crucial for non-technical people to use repos for their design work. Using scripts in Terminal isn't the greatest thing since sliced bread and therefore this process and workflow is to be improved quite a bit to ease the way. Besides, auto-save should be deactivated as it might overwrite freshly pulled data.
I am very much convinced that the fundamentals described above are the way to go. Now, we must come up with ways to simplify the workflow even further. Please get in touch to discuss how to make this happen.
Special thanks to Kristina @kriesse for reading a draft of this.
Want to come up with a new digital product, expand your existing business, stay competitive? What's your next step?
Get in touch with Andree Huk
at +49 30 5557 7174 or [email protected].