The Convergence of Code and Design Tools
Feb 27th, 2019 - Written by Andree Huk
Last weekend, I went into a few drawer at my desk at home and took out everything that I don’t really use often enough to warrant the space. I found an old Canon camera that I bought in California in 2006.
When was the last time I used the camera you ask? That’s the right question. Different hardware with singular use cases have since been integrated into one single device. Of course, that’s the smart phone. Alas, I did not use the camera anymore because of my smartphone.
Interestingly, in 1980, Steve Jobs once said, “More and more, software is getting integrated into the hardware… Yesterday’s software is today’s hardware. Those two things are merging. And the line between hardware and software is going to get finer and finer and finer.”
~40 years later, that is 2019, that’s apparent to everyone.

A short design tools history
First there was, perhaps… Freehand. Remember that? Then Adobe bought the creators, Macromedia, as they had a similar offering on the market. Of course, Freehand wasn’t meant to be alive anymore. Adobe, of course, pushed Illustrator and let Freehand die a slow death. Very slow indeed. To my surprise, Adobe still supports Freehand.
And there was and is Photoshop, of course. The visual designers tended to use PS, the IA and interaction designers Adobe Illustrator (the latter to some degree). For prototyping purposes, for example, teams used either paper, simple HTML markup or popular tools like Axure or Omnigraffle (next to wide variety of other tools). Dreamweaver anyone?
Then came tools like Sketch and later Figma (just to name a couple). A promising tool, Atomic.io, has unfortunately not seen mass adoption and started pivoting in late 2018.
In the late 2000s to early 2010s, UI kits became popular - first and foremost Twitter’s Bootstrap being one of the first popular ones. Front-end builders started to create cross-platform UI kits which, seen from an industry perspective, culminated in Google getting a complete design overhaul. This in turn made the creation of Material Design possible. I would be keen to know whether Material Design would have even be possible without Google noticing that Design Is Good Business.
"I would be keen to know whether Material Design would have even be possible without Google noticing that Good Design Is Good Business"
With the popularity of Sketch and its symbols feature (not the first one, of course, but one with mainstream adoption), design systems became a thing (design nerds had already created and used them way back, but it was certainly more effort to keep them in shape). Now, a company cannot pat themselves on the back without having a design system in place. Besides, Sketch and Figma now provide ways to access the raw data sources of its respective design files.

Right, and I forgot Invision, Marvel and the likes. They started out as simple tools that would link bitmap-based screens. Then in 2018 Invision turned into a full-fledged design platform itself with the launch of Invision Studio. Framer, which started as a JS-based prototyping tool, got “reborn” as Framer X––focused on designers (and developers). It sports React components under the hood.
Adobe has been late to the game but uses its cash-flow muscle to play catch up.
“We will be able to do everything that you can… and more”
As briefly mentioned above, Invision started as a very simple tool to link images and then basically cloned Sketch. Oh yes, Figma cloned Sketch before that but moved onto a different platform - the web (adding capabilities such as APIs).
Sketch in turn started as a visual design tool and in 2018 added prototyping features. It now also features a cloud service (e.g. like Invision) where you can click through any dummy or visual. It does not sport a full-fledged API yet but one can access raw file data online through a git repository (if files have been versioned).
And on it goes… you get the picture, of course.
In the initial article in 2017, I proclaimed, well:
“Design is Code, Code is Design”
But Toto Castiglione put it well back then:
"You write that developers can now make changes to the .sketch file with a simple click. Yeah that's awesome, but still not enough. Then you describe that designers can now generate any layout composition in a matter of minutes and clicks. Yeah cool! But again not enough! Designers should be able as well to push changes to code, make visual adjustments and add new components."
I assume we would agree on Toto’s perspective. That’s certainly what product designers want to do.
The background story for the article was that in early 2017 Sketch opened up the raw file that houses all design data. It was a bold move. Not only would designers now be the beneficiaries of new plugins and tools, Sketch effectively turned into a development platform.
Did it do so?

Convergence across the board
Chris Calo, product and UX designer at Google points out that designers and developers traditionally work in completely different mediums—vector graphics editors vs text editors—and this causes problems when translating from one to the other. “Whether it's the designer redrawing individual states of existing code components in Sketch or the developer translating to code the visual decisions made by a designer”, says Chris, “effort is repeated and errors are introduced in the process.”
"Sketch’s open file format and access to raw data, or Figma’s API for that matter, now open up and extend the possibilities in order to deepen the exchange and close the gap between teams."
Though Sketch opened up their file format, we still commonly see these repeated efforts and errors. Starting in 2017 and through 2018 we continued to see a lot of activity and progress in the space. Some meetups also showcase this progress.
Sketch’s open file format and access to raw data, or Figma’s API for that matter, now open up and extend the possibilities in order to deepen the exchange and close the gap between teams. However, “we don’t yet see groundbreaking tool developments, common standards or workflows emerging to fully bridge the gap between design and development”, says Toto Castiglione. Indeed, the remaining issue is that not Sketch nor Figma can express the many design decisions we effectively need to communicate, whehter that is through changing form or interactions, for example.
Chris Calo, though, is “very excited about the volume of activity and investment into tools trying to bridge the divide between design and development”.
This groundbreaking development or bridging that is required, that Chris likes to see, may not come from the gals and guys behind Sketch or Figma. It may be time for an underdog to take center stage, or perhaps even take over Figma or Sketch entirely.
2019 might turn out to be the year in which new design tools gain mainstream and team-wide adoption.
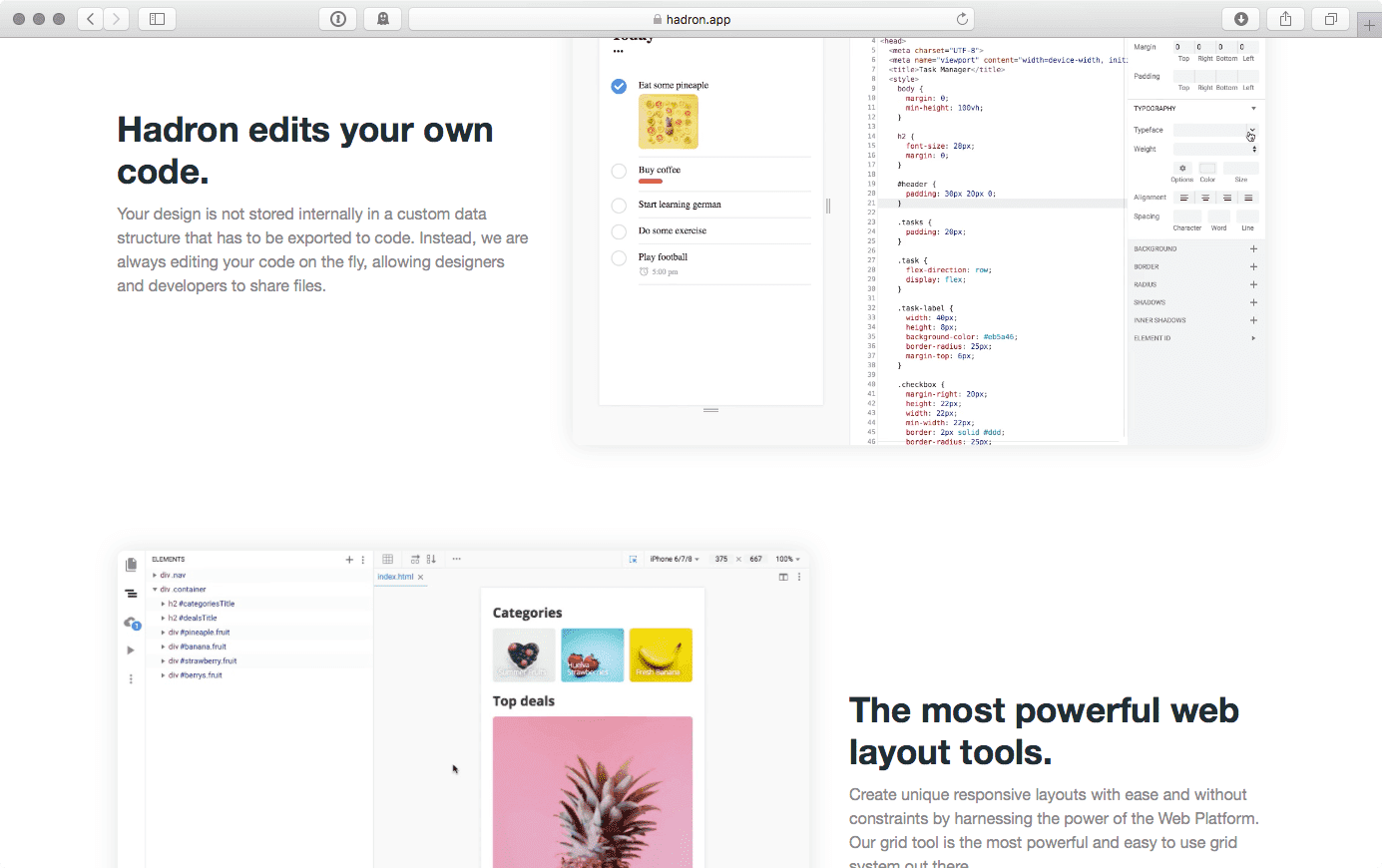
Some of the handful of emerging tools that may take the lead are Phase, Haiku, Interplay, Hadron, Modulz, Webflow, ProtoPie, Framer X, Relate or Lightwell.
If you have clicked though the links just mentioned above, you recognise a recurring theme: Code. “Designers expect design tools to take on more of the capabilities of code” says Chris Calo. As an aside, I myself am not so sure whether developers would expect the same on their end though. In either case, it becomes apparent that UI or product designers feel they want more say or control of what the team eventually delivers.

An aside: As I don’t like to get off track here while we talk about tools, we must not forget two other very important aspects of a holistic product design picture: Teams and processes. Alas, figuring out the technical aspects of going from design to code and back to design is almost the simplest of the three. But for truly successfully teams and products, we cannot understate the importance of an holistic team and its well-aligned process. However great the tools, the former trumps the latter in importance, bottom line.
The nitty and gritty for design tools
With the advent of AIs that create working screens (UIzard and Sketch2Code) or pages out of doodles or complete visual designs, the nitty and gritty of daily work will center more around how a product feels and behaves - not necessarily how it looks visually.
The progression of the capabilities and features of design tools might look something like:
- Exporting code (CSS, SVG, motion/animation code, etc)
- Importing code components
- Specifying behaviours normally reserved for code (motion, data binding, interactivity, responsive layout, micro interactions, etc)
- Modifying existing code
Chris points correctly:
"Today there are plenty of specialized tools that export code in specific formats, and we are starting to see tools that import code components (#2). These tools have the potential to improve workflows and communication between designers and developers, but today they often impose limitations that prevent them from being useful for a variety of situations, platforms, and teams."
Designers who work on complex hardware/software products, like trading platforms or blockchain-infused web applications, can start to get excited. We are starting to see true interaction design tools that are capable of specifying rich interactive behavior (#3 in the list). “This is where I'm most excited to see more investment because this is the moment where we really empower interaction designers with tools that match the challenges of their work” says Chris Calo.
And the grand vision we all seem to eye for is the “round trip of taking in existing code, modifying it, and then committing those changes (#4 in the list)”.
Josh Puckett put it best when he said ”Design tools should have the same properties as the medium for which we are designing.”
Bottom line: It might turn out to be a busy year testing plenty of exciting new tools. So, enjoy!
Many thanks to Chris Calo and Toto Castiglione for their great input.
Want to come up with a new digital product, expand your existing business, stay competitive? What's your next step?
Get in touch with Andree Huk
at +49 30 5557 7174 or [email protected].